Web trgovine su složeni organizmi, skrojeni od brojih funkcionalnosti i komponenti. Iako bi uspjeh web trgovine mogli mjeriti isključivo kroz prihode, moramo biti svjesni da svaka od tih funkcionalnosti i komponenti doprinosi ukupnom uspjehu web trgovine.
Što je plan mjerenja uspješnosti i zašto je važan u eCommerce industriji?
Najkraće rečeno, plan mjerenja uspješnosti je okvir za definiranje ciljeva, ključnih metrika te metoda prikupljanja i analiziranja podataka. Drugim riječima, plan mjerenja uspješnosti treba odgovoriti na sljedeća dva pitanja:
- Što je uspjeh?
- Kako ga možemo izmjeriti?
– Cilj možemo definirati kao ambiciju ili željeni rezultat
Ciljeve zasigurno postavljate svaki kvartal ili na godišnjoj razini – npr. rast prihoda ili izlazak na novo tržište
– Ključne metrike nam govore gdje smo u odnosu na postavljene ciljeve
Ključne metrike nam daju reality-check ako se krenemo udaljavati od postavljenih ciljeva
– Prikupljanje i analiza podataka
Prikupljanje i analizu podataka možemo promatrati kao klasično izvještavanje – koliko često ćemo podatke prikupljati i koje izvore podataka ćemo koristiti
Postavljanje stvari na ovaj način ima nekoliko prednosti:
- U svakom trenutku možemo provjeriti gdje smo u odnosu na postavljene ciljeve
- Imamo spremne podatke za donošenje odluka, a samim time minimiziramo nagađanja i utjecaj intuicije
- Plan mjerenja uspješnosti osigurava da su svi dionici usklađeni kada se priča o ciljevima i uspjehu
Na primjer, ako ste postavili kvartalni cilj od povećanja prihoda za 15 %, ali vidite povećanje od samo 2 %, jasno vam je da nešto morate mijenjati. Ako koristite plan mjerenja uspješnosti, dvije stvari vam ipak idu u prilog:
- Svjesni ste situacije u datom trenutku
- Imate vremena za reakciju
Postizanje cilja će svakako ostati izazov, ali još uvijek imate vremena kontrolirati štetu analiziranjem podataka i utvrđivanjem što je pošlo krivu te poduzeti korake kako bi se vratili na put prema zadanom cilju.
Kako smo povezali Atomic dizajn i plan mjerenja?
Atomic dizajn je metodologija za izradu dizajn sistema te samim time potiče izradu komponenti koje se mogu kombinirati i koristiti na više mjesta korisničkog sučelja bez nepotrebnih izmjena pojedinih instanci kako bi sjele na svoje mjesto. Osim toga, potiče i konzistentnost i skalabilnost pa ova metodologija neće podbaciti u dugoročnom razvoju.

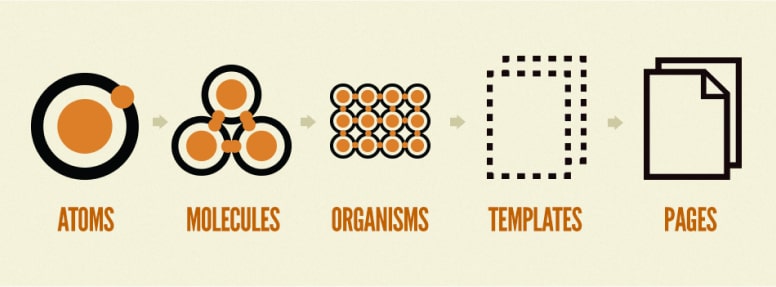
Izvor slike: bradfrost.com
Srž same metodologije je 5 nivoa hijerarhije
- Atomi – osnovni elementi korisničkog sučelja poput buttons ili inputa
- Molekule – grupe atoma; npr. jedan button i jedan input čine newsletter formu
- Organizmi – grupe organizama; npr. zaglavlje web stranice je jedan organizam
- Predložak (en. “Templates”) – grupe organizama koje čine predložak pojedinog tipa stranice
- Stranica (en. “Pages”) – specifične instance predložaka; npr stranica određene kategorije web trgovine je instanca predloška stranice kategorije
Ako ste upoznati s razvojem web stranica, vrlo vjerojatno ste već primijetili da je ovo poprilično uobičajena praksa modernom dizajnu i developmentu.
Uloga instance Atomic dizajn komponente
Prema Atomic dizajnu, sve što vidimo na korisničkom sučelju je instanca atoma, molekule ili organizma. Međutim, prilikom razmišljanja o pojedinim instancama, važno je ne fokusirati se isključivo na njihova svojstva skalabilnosti i osiguravanja da se mogu koristiti na više mjesta.
– Svaka od tih instanci je tamo gdje je – s razlogom.
Ako razlog ne postoji, postavlja se logično pitanje – zašto je ona smještena tamo gdje je? A razlog leži upravo u cilju te instance.
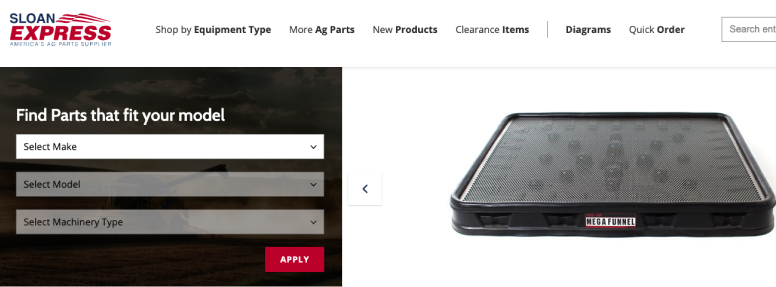
Na primjer, naš klijent Sloan Express ima instancu tražilice dijelova na naslovnoj stranici.

Razlog zašto je ta instanca smještena tamo možemo gledati iz dvije perspektive:
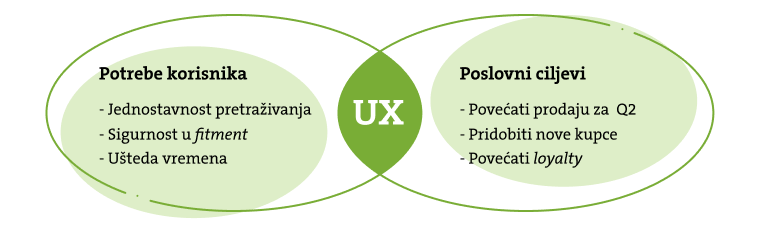
Koncept korisničke priče
Korisnička priča (en. “User Story”), je kratak i jednostavan opis funkcionalnosti iz perspektive krajnjeg korisnika. Ona korisnika stavlja u središte i fokusira se na korisničke potrebe.
Tipični format korisničke priče je “Kao korisnik, želim [aktivnost] kako bih [vrijednost]”
U ovom primjeru možemo primijeniti sljedeću korisničku priču:
“Kao kupac, trebam funkcionalnost koja će omogućiti da na jednostavan način pronađem dijelove koji odgovaraju mom poljoprivrednom stroju kako bih bio siguran da će odgovarati mom stroju prije nego ih kupim.”
Iz perspektive korisnika, ova instanca je tu kako bi im na efikasan način pomogla da pronađu odgovarajuće proizvoda.
Poslovno razmišljanje
Iako smo svi mi tu da ispunjavamo potrebe naših korisnika, naravno da ne smijemo zanemariti poslovne potrebe jer u suprotnom srljamo u propast. Korisnici web trgovina bi zasigurno voljeli vidjeti besplatne povrate i poklone uz svaku narudžbu – ali kako možemo pokrenuti takve aktivnosti ako one nisu u skladu s poslovnim potrebama ili dostupnim resursima?
Ako se vratimo na gore navedeni primjer – mi ispunjavamo potrebu korisnika, ali s poslovne strane, očekujemo nekakav dobitak – mjerljivu korist koja je u skladu s poslovnim ciljevima.
U ovom slučaju, očekivani dobitak je rast prodaje jer pretpostavljamo da će se ljudi lakše odlučiti na kupnju ako na brz i jednostavan način nađu potrebne proizvode. Da ova pretpostavka ne postoji, instanca ovog organizma vjerojatno ne bi bila tamo gdje je.
– Odgovaranje na korisničke potrebe mora biti reflektirano u poslovnim potrebama.

Iako će većina eCommerce poslovanja ciljati na prihode kao glavni cilj, moramo biti svjesni da postoje i drugi ciljevi koji često ovise o samoj industriji. To mogu biti i pretplate na newsletter, zahtjevi za personaliziranim ponudama ili uzorcima proizvoda.
Na primjer, “Kao korisnik, želim mogućnost pretplate na newsletter kako bih ostao informiran o novitetima” se može prevesti u poslovnu logiku poboljšanja prodaje novih proizvoda. Ali isto tako poslovni cilj može biti i povećanje posjeta u fizičke trgovine gdje će svi ti novi proizvodi biti izloženi i prezentirani na posebne načine.
Mjerenje uspješnosti web trgovine na temelju Atomic UX dizajna
Do sada smo instance atomic dizajna spominjali u kontekstu poslovnih ciljeva. Međutim, kao što je navedeno, iza svake instance postoji razlog za njeno postojanje – kako zbog korisničkih, tako i zbog poslovnih potreba.
Poslovne ciljeve poput rasta prihoda i prodaje možemo klasificirati kao makro ciljeve. To su općeniti ciljevi koje želimo postići i sve buduće aktivnosti trebamo planirati tako da doprinesu upravom tim ciljevima. Web trgovina poslovnog subjekta je jedna od tih aktivnosti. Iako bi uspjeh web trgovine mogli mjeriti i pod makro ciljevima, male stvari su te koje čine razliku.
Zamislimo sljedeće:
– Napravit ćemo [tu] promjenu u našoj web trgovini jer pretpostavljamo da će dovesti do povećanja prodaje i profitabilnosti.
Ali to na žalost ne funkcionira tako. Naime, kao što je navedeno, web trgovina je splet brojnih funkcionalnosti i komponenti. Kako ćemo znati da je upravo ta promjena doprinijela makro cilju? Kako smo sigurni da rast makro cilja nije rezultat uspješne plaćene kampanje ili SEO izmjena koje su napravljene prije tri mjeseca, ali se tek sada reflektiraju u rezultatima? Ista pitanja si možemo postaviti i ako stvari pođu naopako – kako ćemo znati da je naša promjena podbacila, a da negativan rezultat nije ishod tehničkih problema ili loše marketinške kampanje?
Mjerenje uspjeha kroz Atomic UX dizajn smo uveli upravo zbog izbjegavanja ovakvih situacija
Ideja iza mjerenja uspjeha kroz Atomic dizajn je fokusiranje ne pojedine instance te mjerenje njihovih pojedinačnih uspjeha. Takav pristup omogućuje procjenu uspješnosti instance jer daje odgovor na pitanje – je li ova komponenta ispunila svoju ulogu i cilj, minimiziranjem eksternih utjecaja.
Drugim riječima, mjerimo uspjeh pojedine instance – mikro cilj, kako bi potvrdili doprinosi li ona makro ciljevima. Ako za primjer uzmemo jednu Add to cart sekciju tipične stranice proizvoda, vrlo je jasno da se tu ne radi o jednom buttonu.
Ona može sadržavati informacije o proizvodu, informacije o dostavi i povratu i sl. Ako takvom organizmu damo cilj “potaknuti kupce da proizvod dodaju u svoju košaricu”, otvaramo vrata metrikama za taj određeni organizam. To na primjer mogu biti
- Stopa klikova (en “Click-through rate”) – broj sesija u odnosu na klikove
- Stopa dodavanja u cart (en “Add to cart rate”) – broj sesija u odnosu na broj sesija s proizvodima u košarici
- Apsolutne vrijednosti
Kada stvari promatramo na ovaj način, više se ne oslanjamo na makro ciljeve, nego uspjeh naše Add to cart sekcije na temelju jedinstvenih metrika.
Ovaj pristup je odličan jer:
- Ako nam metrike rastu, vrlo je vjerojatno da će se to pozitivno odraziti na makro ciljeve
- Ako nam metrike rastu, ali se ne odražavaju pozitivno na makro ciljeve, svjesni smo da izazove treba tražiti negdje dalje
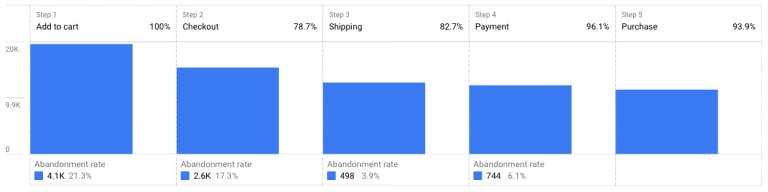
Naime, u tipičnom eCommerce funnel-u, postoji nekoliko koraka
- Dodavanje u košaricu
- Posjet stranicama za naplatu
- Ispunjavanje detalja o dostavi
- Odabir načina plaćanja
- Kupnja

Znamo da naša Add to cart sekcija funkcionira, ali ne vidimo da se to reflektira u makro ciljeve – to nam govori “Hej, vjerojatno imaš problem negdje dalje u funnel-u”, pa svoj fokus možemo preseliti na ostale točke funnel-a.
Osim toga, kreiramo i mjerilo za buduće promjene. Ako iz bilo kojeg razloga odlučimo takav organizam mijenjati, već imamo set podataka na temelju kojim možemo usporediti je li nova verzija bolja ili lošija od prethodne.
Kako se ovo reflektira na projektne timove i što to znači za web trgovce?
Klijenti će često za svoje web trgovine tražiti različite funkcionalnosti. Iz perspektive developerskih timova, tu uglavnom postoje dvije struje misli:
- Ispunjavanje zadatka
- Fokusiranje na cilj
Ako tim razmišlja na razini ispunjavanja zadatka, njihov cilj je djelovati u skladu s klijentovim zahtjevom. Za takav tim, uspjeh je isporučiti funkcionalnost klijentu.
– Postavljanjem pitanja poput “Koji je cilj ove funkcionalnost?” ili “Što točno želite postići ovom funkcionalnošću?” možemo promijeniti perspektivu i shvatiti širu sliku te se fokusirati na cilj.
U takvom pristupu, definiranje potreba se fokusira na postizanje određenog cilja (ili ciljeva), a samim time uzima u obzir i daleko širi skup čimbenika kako bi se izbjegle naknadne iteracije u budućnosti. Kada se definira cilj, potrebe su podređene cilju, a definiranje metrika uspjeha je poprilično jednostavno.
Nedavno smo dobili zahtjev od klijenta koji je glasio:
– Trebam omogućiti kupcima da ostave komentar uz narudžbu-
Tim kojem je cilj ispuniti zadatak bi dodao zatraženu funkcionalnost na stranice blagajne i smatrao to uspjehom.
Što je loše u tome?
Nakon isporuke funkcionalnosti, klijent shvaća da se komentari ne printaju, tj. ne ispisuju na narudžbe koje se šalju u skladište gdje se roba pakira i adresira.
Naime, dobar dio kupaca nakon narudžbe pošalje mail sa specifičnim zahtjevima vezanim za dostavu, a vi tražite način da takvu informaciju prenesete u skladište. Do sada ste to radili mailom, ali to ne funkcionira najbolje jer je volumen posla u skladištu često takav da redovito provjeravanje maila više puta dnevno nije moguće.
Problem koji imate je taj da se određeni broj narudžbi vrati jer zatraženi zahtjevi za dostavu nisu ispoštovani. Povrati su besplatni za kupca, ali ne i za vas pa gubite novce.
– Tim orijentiran na cilj će vas pitati “Što želite postići?”, a vi im možete ispričati sve o vašim problemima i ciljevima te tako izbjeći nepotrebne iteracije funkcionalnosti.
Cilj je ovdje jednostavan – eliminirati (ili barem minimizirati) broj vraćenih narudžbi i smanjiti gubitke zbog povratka. U kontekstu potreba, više naravno ne pričamo o pukom omogućavanju kupcima ostavljanje komentara uz narudžbe. One sada uključuju daleko širu sliku i potrebe.
S druge strane, metrike uspješnosti je prilično lako definirati – broj vraćenih narudžbi. Uspjeh ćemo proglasiti ako ta metrika opadne.
Kreiranje Atomic UX dizajn plana za mjerenje uspješnosti
Plan mjerenja uspješnosti se može kreirati na različite načine, a sama forma će uvelike ovisiti o onome što planiramo mjeriti – marketinške ciljeve, poboljšanje kvalitete, edukacije i sl. Plan može biti kreiran kao jednostavan tablični prikaz, ali i kao detaljno razrađena i kompleksna cjelina unutar alata za upravljanje poslovanjem.
Obzirom na to da Atomic UX dizajn plan mjerenja uspješnosti nastoji mjeriti uspjeh pojedinog elementa korisničkog sučelja, imalo je smisla uključiti ga u naše dizajn alate.
– Vizualan je i nedvosmislen
Komponente i metrike su vidljive na jednom mjestu pa nemamo potrebu stvaranja dodatne dokumentacije
– Pristupačan je i transparentan
Dizajn dokumentacija je dostupna projektnom timu i klijentu, a time osiguravamo da su svi dionici usklađeni kada pričamo u uspjehu
I za kraj…
Iako uspjeh web trgovine možemo mjeriti kroz makro ciljeve, Atomic UX dizajn plan mjerenja nam uvelike može popuniti praznine pri analiziranju podataka.
Korištenjem takvog plana
- Usklađujemo sve dionike oko metrika uspjeha
- Povećavamo transparentnost i odgovornost
- U svakom trenutku možemo znati gdje smo u odnosu na to gdje želimo biti
- Potpomažemo donošenju odluka na temelju podataka
- Omogućavamo procjenu efikasnosti
Web trgovine su dinamički i mijenjajući organizmi. Ako se bilo koji od tih dijelova ne kreće u ispravnom smjeru, to će se, prije ili kasnije, odraziti na makro ciljeve, što samo po sebi i nije problem ako smo toga svjesni, jer imamo priliku adresirati izazove.
Mjerenjem uspješnosti ključnih organizama i molekula dobijemo prilično dobar uvid kako određeni dijelovi web trgovine pridonose uspjehu cjeline, a samim time postajemo svjesni gdje zapinje.
Kada znamo gdje su izazovi i prilike, idući koraci se daleko lakše definiraju nego u slučaju kada tapkamo u mraku i oslanjamo se na nagađanje i intuiciju.