Kreiranje skalabilnog sučelja znači cijepanje dizajna u manje, ponovno iskoristive komponente koje skupa stvaraju novu cjelinu. Drugim riječima, umjesto fokusiranja na izgradnju jedne specifične stranice ili dijela dizajna, fokus je na izgradnja blokova i uzoraka koji se mogu ponovno koristiti kroz različita sučelja.
Takve metodologije postale su sve popularnije zbog svoje učinkovitosti, dosljednosti i pomoći pri upravljanju složenim sučeljima. Primjeri se lako mogu pronaći u različitim okvirima temeljenima na komponentama (poput Reacta ili Vuea), u Atomic Design Principles Brada Frosta te nedavnom usponu dizajn sistema. To je dovelo do toga da su alati za dizajn poput Figma i Sketcha integrirali takve radne procese u svoju srž.
Govorimo o modularnosti u dizajnu, principu koji razbija sistem(e) u manje dijelove koji se mogu samostalno kreirati i spajati u cjeline.
Ključni benefiti modularnog dizajna
Modularni dizajn preusmjerava fokus s krajnjeg proizvoda na stvaranje višekratno upotrebljivih komponenti (poput gumba, kartica, obrazaca itd.). Svaki modul dizajniran je za određenu svrhu. Kada se kombiniraju, tvore fleksibilne blokove koji se mogu koristiti za kreiranje raznih rasporeda i dizajna.
Neke od glavnih prednosti modularnod dizajna su:
- Ponovna upotreba – komponente i obrasci koriste se u više sučelja, što štedi vrijeme.
- Dosljednost – osigurava ujednačen izgled dijeljenjem istih komponenti.
- Skalabilnost – smanjuje vrijeme nadogradnje jer postojeće komponente ubrzavaju proces.
- Održavanje – ažuriranja se obično provode u jednom modulu i automatski odražavaju u svim instancama na svim sučeljima.
Knjižnice komponenti u modularnom dizajnu
Modularni dizajn implicira korištenje knjižnice komponenti (eng. component library), podvrste dizajn sistema fokusiranog izričito na same dijelove sučelja. Kao što naziv sugerira, knjižnica komponenti skup je unaprijed napravljenih komponenti koje značajno poboljšavaju vremensku učinkovitost, čime se štedi budžet.
Vjerojatno ste već čuli za Googleov Material Design, Bootstrap, Tailwind, itd. Iako se razlikuju u mnogome, dijele i nešto zajedničko: knjižnicu elemenata spremnih za korištenje, poput gumbova, ikona, tabova, menija, modala, upozorenja, kartica, i sličnih elemenata.
Korištenje takvih knjižnica pruža odličan početni zamah pri izradi rješenja – nije potrebno izmišljati i graditi osnovne građevne blokove sučelja od nule. Oni su već tu – spremni za upotrebu. Drugim riječima, vrijeme se ne troši na ponovno razrađivanje ideje, već na stvaranje vrijednosti.
Mit o homogenosti u modularnom dizajnu
Kada govorimo o modularnom dizajnu i knjižnicama komponenti, mnogi to zamišljaju poput odlaska u trgovinu, gdje jednostavno odaberete nekoliko stavki i sastavite ih u konačan proizvod. Takav način razmišljanja dovodi do sljedećeg pitanja:
Neće li svaki modularni dizajn izgledati jednako?
Iako je odgovor “ne”, za razumijevanje “zašto ne” moramo ići dublje.
Radi jednostavnosti, prođimo kroz primjer.
Razmislite o svom ormaru. Sastoji se od nekoliko komponenti koje su zajedničke gotovo svakom drugom ormaru:
- Vrata,
- Vješalice (šipke za vješanje),
- Police,
- Ladice,
- Ručke,
- Strane, itd.
Osim toga, neke od tih komponenti dijele se s kuhinjskim ormarima, TV komodama ili drugim komadima namještaja.
Iako svi oni imaju slične strukturne elemente, njihov izgled varira ovisno o stilu i prilagodbama.

Tako da čak i ako ova dva ormara dijele (neke) komponente, ono što ih razdvaja je, npr. boja i organizacija polica, što ih čini jedinstvenima.
Isti princip može se primijeniti modularnom dizajnu u kontekstu dizajna.
Knjižnica komponenti sadrži osnovne građevne elemente koje sučelje treba. Baš kao što ormar uvijek treba police i šipke za vješanje, sučelje uvijek zahtijeva određeni skup komponenti, poput gumba, accordiona, izbornika, obrazaca, i sličnih elemenata.
Brendiranje, sheme boja, tipografija, raspored i interakcije ključni su faktori koji utječu na jedinstvenost komponente.
Drugim riječima, modularni sustavi ne samo da omogućuju kreativne i prepoznatljive implementacije, već to čine i unutar ograničenja zajedničkih komponenti.
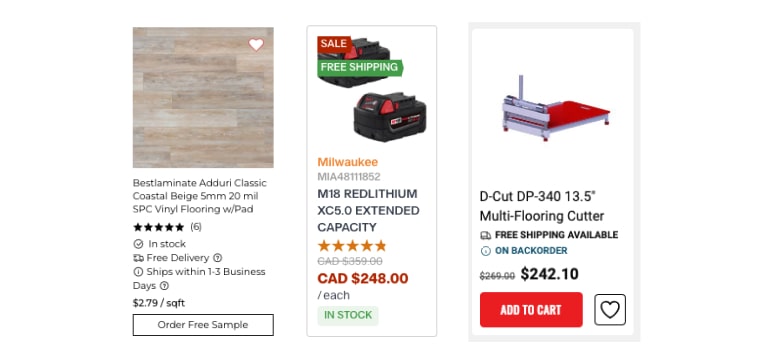
Evo UI primjer triju kartica proizvoda, koje su sve nastale iz iste osnovne komponente:

Dijele značajan dio strukture, ali sve tri odišu različito u najmanje četiri aspekta:
- Stil slike
- Tipografija
- Shema boja
- Raspored
Iako je ovo izoliran primjer, isti se princip može primijeniti na kreiranje i oblikovanje cijelog sučelja web stranice kako bi odgovaralo specifičnom brendu.
Ponovna upotrebljivost u modularnom dizajnu – učinkovitost kroz zajedničke komponente
Ponovna upotrebljivost smatra se jednim od temeljnih principa modularnog dizajna. Odnosi se na korištenje istih komponenti u različitim sučeljima i kontekstima.
Drugim riječima, nema potrebe za izgradnjom nečega ispočetka ako se postojeća komponenta može iskoristiti uz minimalne prilagodbe.
Ovaj princip smanjuje redundanciju, štedi resurse i održava dosljednost.
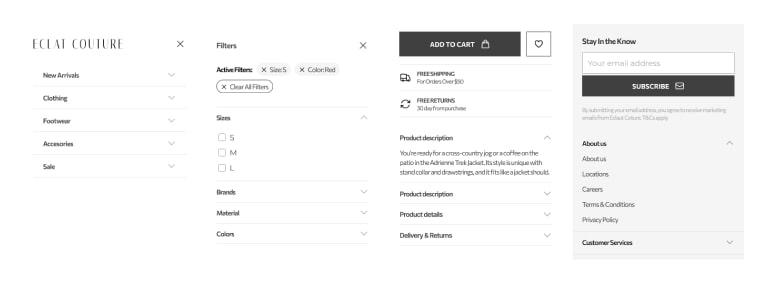
Na primjer, pogledajmo uobičajenu komponentu koja se često pojavljuje u sučeljima – accordion, komponentu koja omogućuje korisnicima da naizmjenično skrivaju i prikazuju sadržaj.
U eCommerce kontekstu, često ćemo ju naći:
- Glavna mobilna navigacija,
- Footer linkovi,
- Filteri kategorija,
- Opisi proizvoda, itd.
Ako se fokusiramo isključivo na sučelje na kojem radimo, lako možemo završiti s četiri različite komponente. Međutim, ako primijenimo modularni pristup, to je zapravo samo jedan accordion, s razlikom u sadržaju.

Drugim riječima, osnovna komponenta uvijek ostaje ista. Ponovnom upotrebom štedimo vrijeme (u dizajnu i razvoju), osiguravamo dosljednost dizajna i izbjegavamo suvišne, slične komponente koje obavljaju istu funkciju.
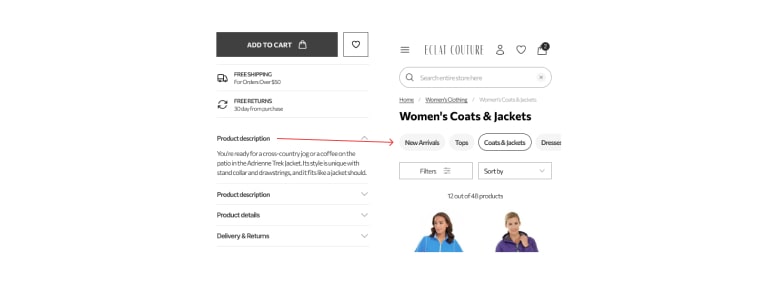
Ako ovo stavimo u kontekst principa atomskog dizajna, naš accordion je molekula koja se sastoji od atoma oznake i ikone. To znači da su i “oznaka” i “ikona” zasebne komponente koje se mogu kombinirati s drugim elementima u različite svrhe. Na primjer, ista “oznaka” može se koristiti u klizaču za navigaciju podkategorija.

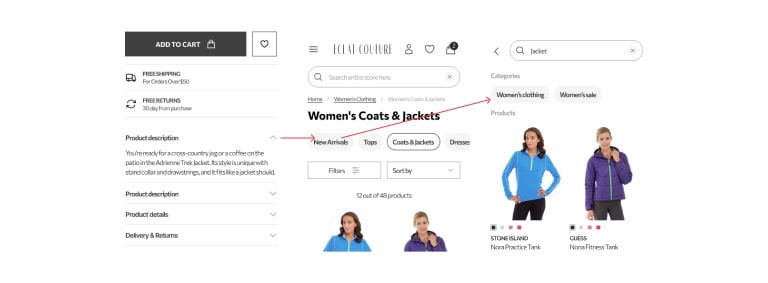
Iako možda nije odmah očito, ove oznake dijele ista svojstva veličine i boje. Međutim, u drugom primjeru oznaka je kombinirana s malim spremnikom gumba, stvarajući novi organizam. Nazovimo ga “bubble-link”. Dalje, ovaj “bubble-link” ponovno se koristi kao poveznica za pregled pretrage unutar kategorije.

Tako modularne komponente mogu evoluirati i prilagođavati se, stvarajući svestrane građevne blokove uz istovremeno očuvanje dosljednosti i fleksibilnosti.
Ravnoteža prilagodbi i modularne dosljednosti
Ponekad je potrebno prilagoditi instancu komponente. Na primjer, možda želimo da naša oznaka „rasprodaja“ bude žarko crvena u glavnoj navigaciji.
Imamo dvije opcije.
- 1. Pripremiti novu komponentu (ili njezinu varijaciju)
- Ovo je najbolja opcija ako očekujemo da će se ovaj slučaj stalno ponavljati. Inače ćemo morati tražiti svaku instancu kad bude potrebno ažuriranje.
- 2. Prilagoditi instancu
- Ako smo sigurni da će se ovakva prilagodba dogoditi samo na ovom mjestu, prilagodba će eliminirati redundanciju i održati stvari jednostavnima.
Iako su prilagodbe prihvatljive, lako je otići predaleko i izaći iz okvira modularnosti. U prethodnom primjeru, ako naš accordion završi sa:
- plusom umjesto strelice na jednoj instanci,
- većom veličinom fonta na drugoj, i
- ikonom prije oznake na trećoj,
skrećemo s modularnosti i dodajemo nepotrebnu složenost, što brzo može dovesti do problema s održavanjem i izazova u komunikaciji tijekom razvoja.
Ako se ovaj izazov često javlja, sigurno možemo pretpostaviti da naša osnovna komponenta nije dovoljno dobro osmišljena za sve moguće primjene.
Najkritičniji korak u pripremi komponente je u fazi otkrivanja – razumijevanje njezine primjene i definiranje ispravnih zahtjeva.
Skalabilni dizajn s modularnim komponentama
Osim što je izvrsna opcija za započinjanje projekta od nule, ključna prednost modularnog dizajna je njegova skalabilnost, koja omogućuje rast i prilagođavanje sučelja.
S evolucijom sustava, počinje se pojavljivati potreba za upravljanjem rastom. Ako dizajn koji stoji iza njega ne može podržati tu promjenu, rast će dovesti do prepreka i značajnih budućih troškova. Modularni pristup dizajnu spašava vas od tih problema. Budući da svi elementi sučelja postoje kao odvojene osnovne komponente, miješanje i kombiniranje u nešto novo je lako.
Evo jednostavnog primjera. Recimo da smo dobili zahtjev za funkcionalnost koja uključuje obrazac u kojem kupci mogu zatražiti subvencionirane proizvode. Sučelje bi trebalo sljedeće komponente:
- naslov stranice i opis,
- informativnu poruku,
- nekoliko inputa za kupce da ostave svoje kontakt informacije,
- gumb za slanje.
Samo pogledom na našu knjižnicu osnovnih komponenti – sve je već bilo tamo i korišteno na cijeloj web stranici. Naslovi stranica i opisi već postoje na svakoj stranici; informativna poruka već postoji za potvrde aktivnosti korisnika; inputi su već na blagajni, a gumbe imamo posvuda.
Međutim, imali smo jedan prilagodbu – uklonili smo ikonu iz informativne poruke kako bi bila različita od globalne poruke o uspjehu koja će se prikazati nakon što obrazac bude poslan. Iako je to možda sporno, činilo nam se to prilično dobrim razlogom. Osim ove prilagodbe, sve se svodilo na igranje s rasporedom, a dizajn je bio gotov.
Dalje, zamislimo da smo odlučili da želimo neke suptilne zaobljene kutove na gumbima i inputima jer su zaobljeni rubovi sada popularni u dizajnu sučelja. Morali smo samo promijeniti radijuse na našim osnovnim komponentama za inpute i gumbe. Nema potrebe da idemo od ekrana do ekrana i radimo to satima!
Modularni dizajn u kolaborativnom okruženju
Budući da naš dizajn i development dijele istu knjižnicu osnovnih komponenti, prijenos dizajna na prodajnu stranicu brz je i jednostavan. Jedina stvar koja je bila naznačena u predaji dizajna bila je prilagodba instance. Nije bilo potrebno dodatno ulaziti u detalje, niti je došlo do bilo kakvih uskih grla.
Ovo je samo jedan primjer kako modularni dizajn utječe na komunikaciju i razumijevanje među članovima tima te kako se stvari mogu brzo ubrzati do proizvodnje.
Nemojte me krivo shvatiti – razgovarali smo o funkcionalnosti, ali razgovor nikada nije bio o dovodjenju u pitanje odluka u dizajnu ili razvoju.
Izazovi modularnog dizajna
Da, modularni dizajn je izvrstan, ali nije bez nedostataka. Na ovom putu naići ćete na nekoliko izazova.
- 1. Priprema i integracija
- Vjerojatno ste već pretpostavili, ali priprema modularnog sustava zahtijeva priličnu količinu vremena. Razmišljanje o mogućim zahtjevima, potrebnim komponentama, varijacijama i primjenama, a zatim priprema tih elemenata u UI-u i razvojnim alatima nije baš jednostavna.
Najbolji savjet – razmišljajte interaktivno i agilno. Nikada nećete obuhvatiti sve slučajeve od samog početka, ali uvijek možete ažurirati svoje module, baš kao što svaki drugi programer povremeno ažurira svoju aplikaciju.
- 2. Standardizacija i prepoznavanje tima
- Modularni dizajn zahtijeva pridržavanje prethodno uspostavljenih standarda. Postizanje tog pridržavanja u multidisciplinarnim timovima može predstavljati problem. Ako se modularni dizajn nameće s jedne strane, a ignorira s druge, doći će do neskladnosti.
Najbolji savjet – nemojte forsirati. S jedne strane, modularni dizajn je samo jedna od dostupnih metodologija. S druge strane, uvijek ga možete prilagoditi kako bi funkcionirao za vaš tim. Mi smo to učinili i još nismo čuli nikakve pritužbe.
- 3. Vještine
- Rad u okruženju modularnog dizajna zahtijeva određene vještine u planiranju, istraživanju, znanju kada napraviti korak unazad i, naravno, razumijevanje načina na koji se koristi knjižnica komponenti.
Najbolji savjet – fokusirajte se na planiranje knjižnice, održavajte agilni pristup i uključite tim. Dobre stvari zahtijevaju vrijeme!
Za kraj
Modularni dizajn održava stvari fleksibilnima, dosljednima i jednostavnima za održavanje. Naravno, zahtijeva malo planiranja, ali na duže staze štedi vrijeme, trud i puno glavobolja. Ako razmišljate o primjeni modularnog dizajna u svoje projekte ili vam je potrebna nova perspektiva, slobodno se javite – voljeli bismo pomoći!