
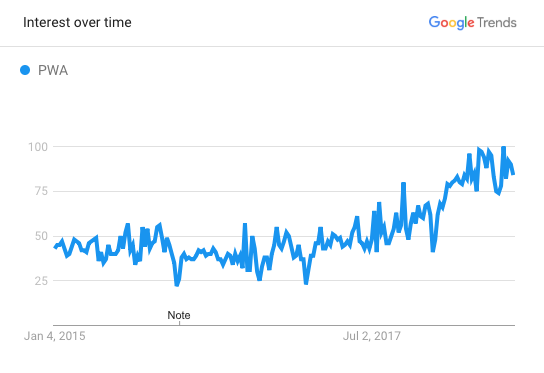
Izvor slike: https://trends.google.com/trends/explore?date=2015-01-01%202018-08-20&q=PWA
Iako smo ranije o temi progresivnih web aplikacija dali doprinos u prijašnjoj blog objavi, držali predavanja na tu temu po konferencijama izvan Hrvatske, a u ovom članku odgovorit ćemo na vrlo važno pitanje: što PWA znači za vas kao trgovca i zašto predstavlja novi standard za mobilni web?
Što je točno PWA?
PWA iliti progresivne web aplikacije predstavljaju koncept koji dolazi ravno iz Googleove radionice. Na svojim službenim stranicama, Google za progresivne web aplikacije kaže da su “moderne offline web-aplikacije predviđene prvenstveno za mobilne uređaje, koje se mogu usporediti s najboljim nativnim aplikacijama.“ Drugim riječima, imati PWA stranicu zapravo znači imati regularnu web stranicu koja korisniku pruža osjećaj korištenja “tradicionalne” tj. nativne aplikacije – koje smo navikli imati na početnom zaslonu naših mobitela.
PWA predstavlja novu eru razvoja web stranica, koja nadopunjuje dosad izrazito popularan koncept responzivnog web dizajna (RWD). Responzivne web stranice podigla su nivo očekivanja korisnika mobilnih i tablet uređaja. Osim apsolutne prilagođenosti svakoj veličini ekrana, korisnici su navikli “ne osjetiti” razliku između pretraživanja na mobilnim i desktop uređajima te zadržati svoje navike pretraživanja sa svog pametnog telefona.
Razvoj nativnih mobilnih aplikacija uslijedio je kao prirodan odgovor na potrebe korisnika pametnih telefona. Porast mCommerce potrošnje, bolje iskustvo pretraživanja, mogućnost komunikacije putem “push-notifikacija”, veća brzina i bolja responzivnost jasno su pokazivale “ozbiljnost” i snagu eCommerce strategije.
No, vrlo je jasno da responzivna web stranica nije isto što i mobilna aplikacija, dok razvoj nativne mobilne aplikacije ipak zahtijeva poprilično visoke investicije od strane vlasnika web stranice. Osim što je u troškove bilo potrebno uključiti posvećeni tim developera aplikacije, također je potrebno uzeti u obzir da ta aplikacija mora biti prilagođena različitim platformama, njihovim verzijama i različitim uređajima.
U ovoj priči Google ipak prepoznaje potrebu za razvojem proizvoda koji predstavlja savršeni hibrid između nativne aplikacije i mobilnog weba – a upravo to PWA predstavlja.
Kako funkcionira PWA?
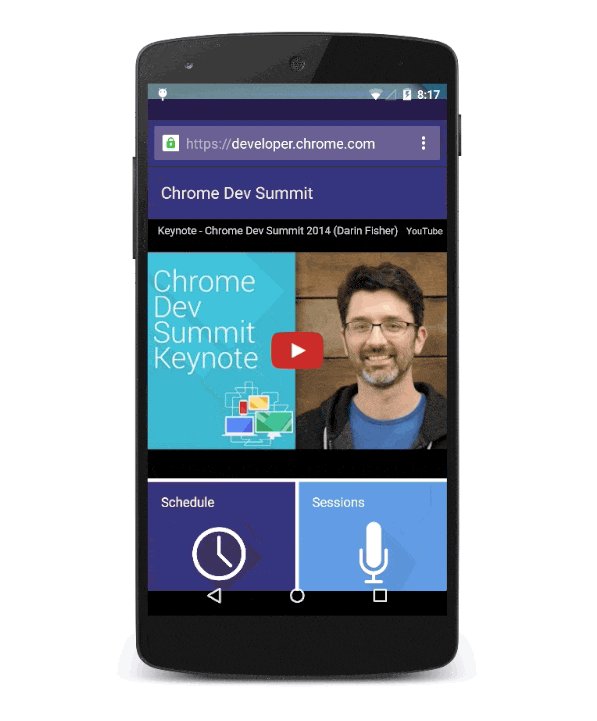
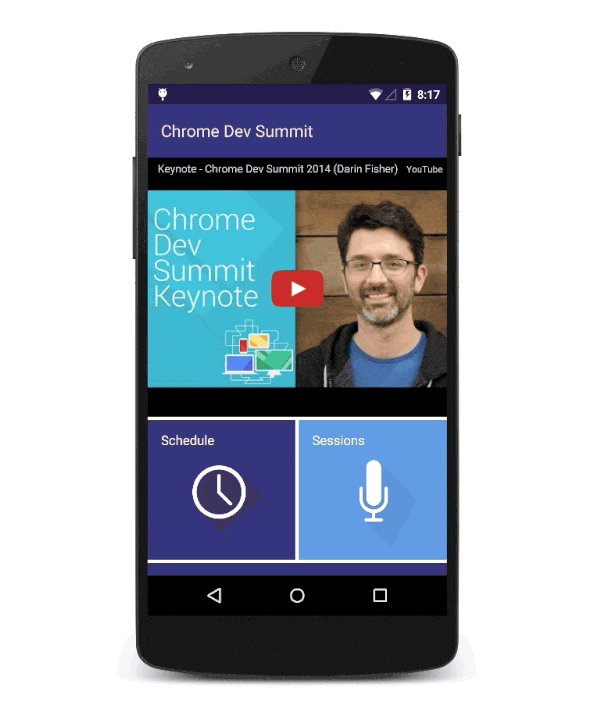
Kako zapravo možete saznati da ste “naletjeli” na PWA web stranicu? Jednostavno, za vrijeme pregledavanja neke web stranice, a pod pretpostavkom da na svom pametnom telefonu imate pretraživač koji je podržan (Chrome, Opera i Samsung pretraživač) dobivate upit “Želite li instalirati web aplikaciju na svoj početni zaslon?”

Izvor slike: https://developers.google.com/web/updates/images/2015-03-03/add-to-home-screen.gif
Na ovaj način, čak i bez razvoja nativne aplikacije, dobivate mogućnost postaviti svoju ikonicu na ekran vašeg potencijalnog/trenutnog kupca. Preuzimanje je jednako jednostavno, a nakon dodavanja na početni zaslon telefona korisnik je u mogućnosti koristiti razne odlike PWA poput: rada u offline modu, slanje “push-notifikacija”, mogućnost otvaranja u full screen modu, 60fps animacije i mnoge druge.
Čak i ako igrom slučaja korisnik ima pretraživač koji nije kompletno kompatibilan (primjerice, Edge ili Safari) web stranica je i dalje potpuno funkcionalna, samo još u dogledno vrijeme neće biti u mogućnosti koristiti neke od gore navedenih mogućnosti.
Zašto želimo PWA?
Za početak, PWA pristup je kompletno agnostičan prema različitim platformama, što znači da će raditi i na Magento i na Sylius platformi (i svim ostalima). Osim toga, također je i framework agnostik, tako da developerima ostaje na izbor odabir frameworka na kojem će raditi. Odluka na kraju najviše će ovisiti o vlastitim ili klijentovim preferencijama i prethodnim iskustvima.
Također, posljednja istraživanja pokazuju kako su korisnici sve “oprezniji” s odabirom aplikacije koju će preuzeti na svoj pametni telefon, a uglavnom koriste samo ⅓ instaliranih aplikacija.
Faktora je nekoliko: nestrpljenje vezano uz preuzimanje aplikacije, nedovoljan podatkovni promet ili čak i dostupnost slobodnog prostora na uređaju. Prednost progresivne web aplikacije je ~10 puta manja veličina datoteke nego prilikom preuzimanja nativne aplikacije, što automatski znači manje zauzimanja mjesta na korisnikovom pametnom telefonu.
Ipak, o samoj kvaliteti PWA najviše će zapravo govoriti rezultati. Kako bi vidjeli što su progresivne web aplikacije značile za neke tvrtke, izdvojili smo nekoliko Google Developers studija slučaja:
- Twitter Lite – 65% više stranica po sesiji, 75% poslanih Tweetova i 20% manja stopa napuštanja početne stranice
- Mynet – 4x brže učitavanje stranica, 43% duže prosječno zadržavanje na stranicama, 34% više pregleda stranica po sesiji i 25% veći prihod po čitanju članka
- Lancôme – 17% povećanje konverzija, 53% povećanje mobilnih sesija sa iOSa-a te 8% povećanja konverzija na napuštene košarice putem push notifikacija
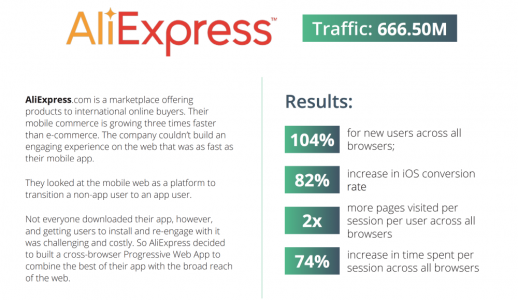
Za kraj, ipak ostavljamo infografiku eCommerce giganta AliExpressa, kojemu je uvođenje progresivnih web aplikacija donijelo odlične rezultate na svim poljima.

Zaključno, uzimajući činjenicu da kupovina putem mobitela (mCommerce) raste 300% brže od klasičnog eCommercea, pristup razvoja vaše web trgovine na PWA tehnologiji zapravo se čini samo logičnim.
Ukoliko želite saznati više tehničkoj strani PWA, kontaktirajte nas ili posjetite nas na konferenciji Meet Magento Hrvatska u Osijeku, 28. i 29. rujna 2018., gdje ćete imati jedinstvenu priliku dobiti informacije “iz prve ruke” od svjetskih Magento i eCommerce stručnjaka.